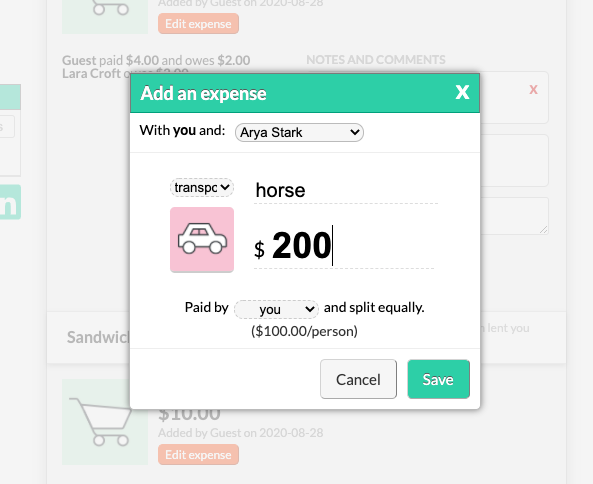
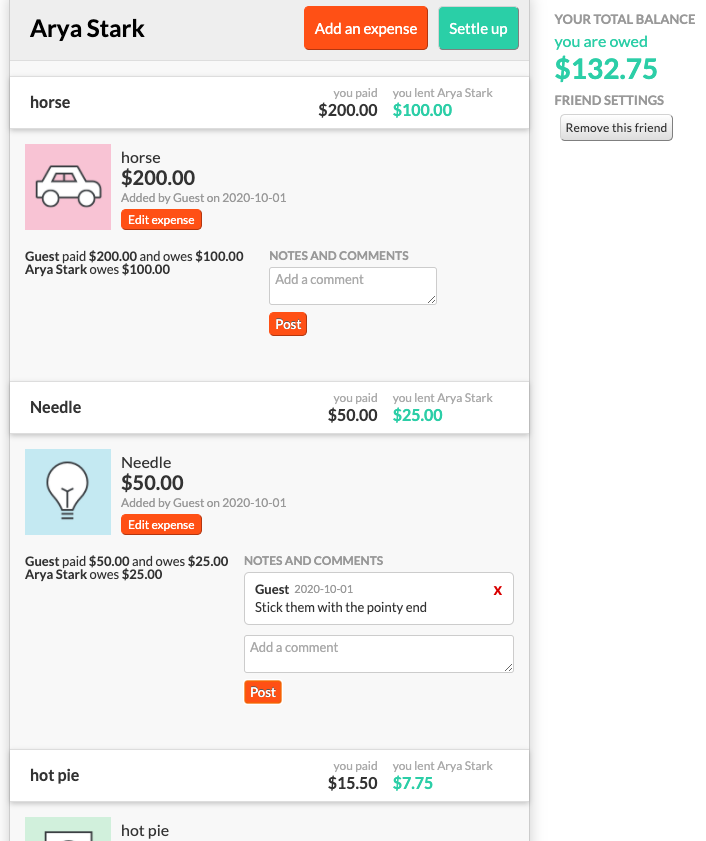
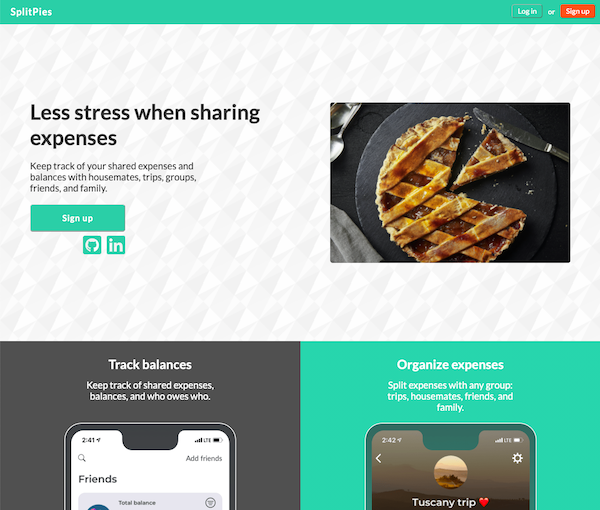
SplitPies
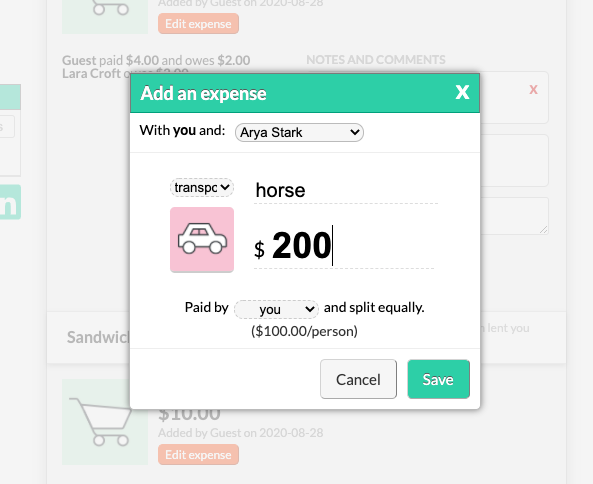
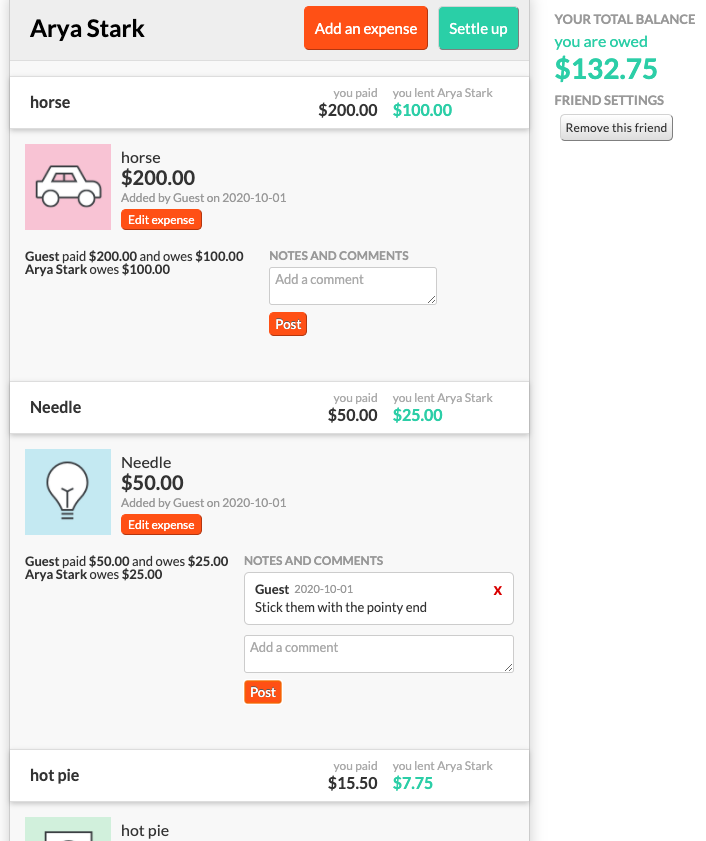
Gone to lunch and someone forgot their wallet? No problem with SplitPies! Simply record payments between friends and
let SplitPies do the work of keeping track of who owes who what.
SplitPies is a full stack Splitwise clone built with a Ruby on Rails backend and React.js and Redux.js frontend.
Live site



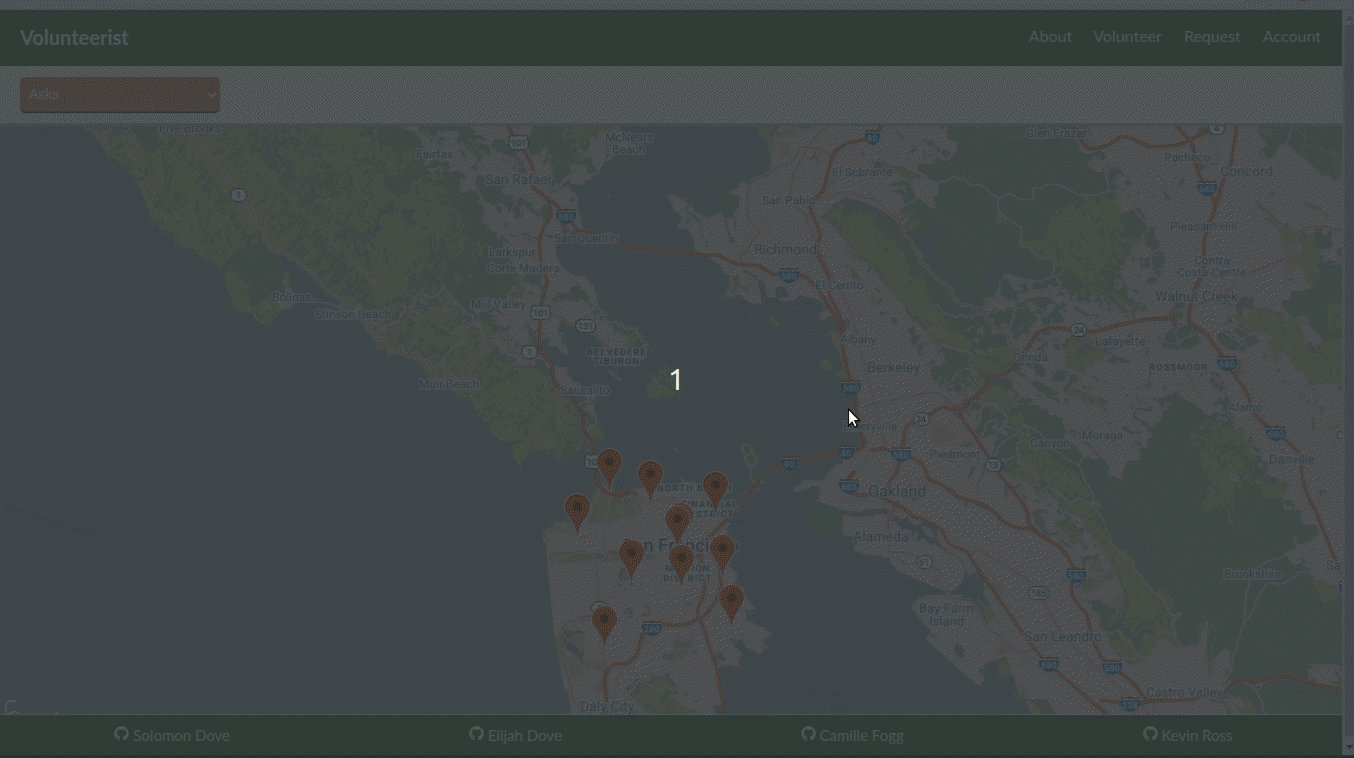
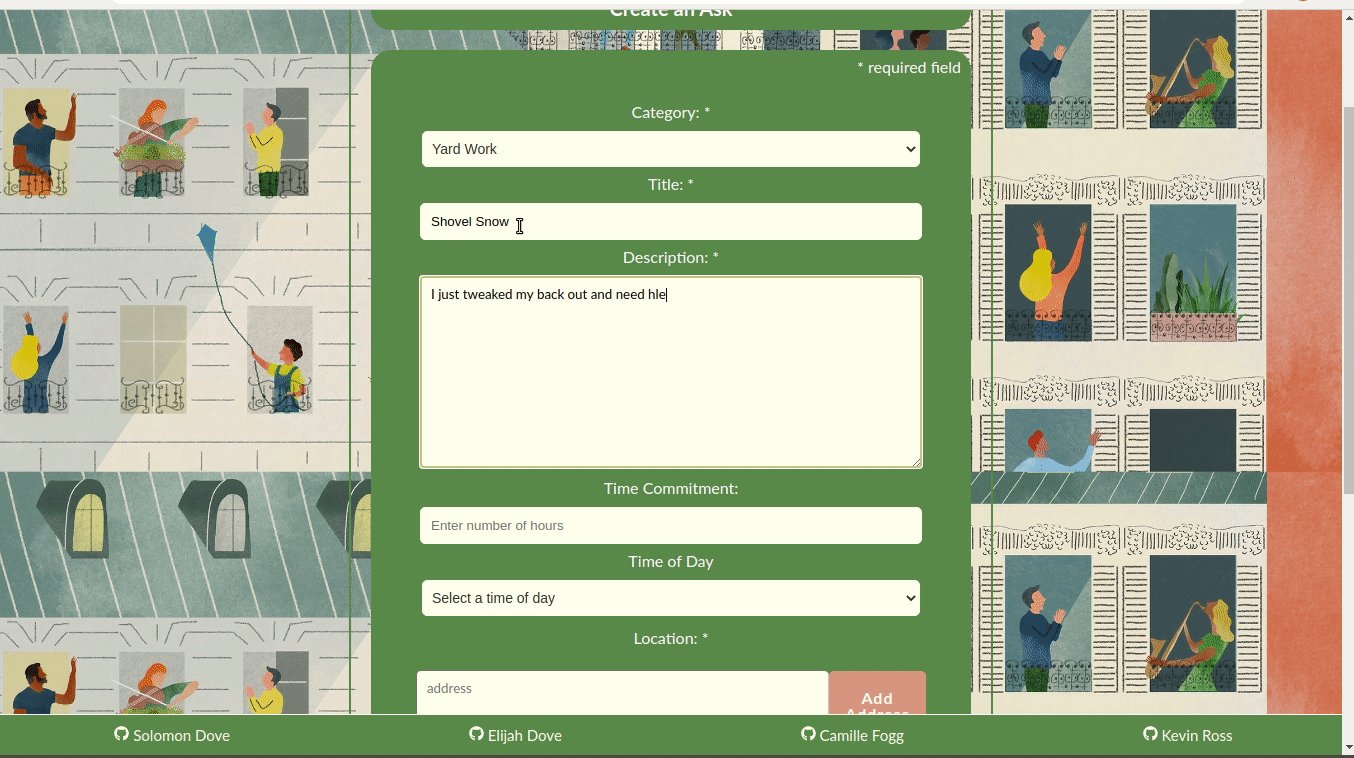
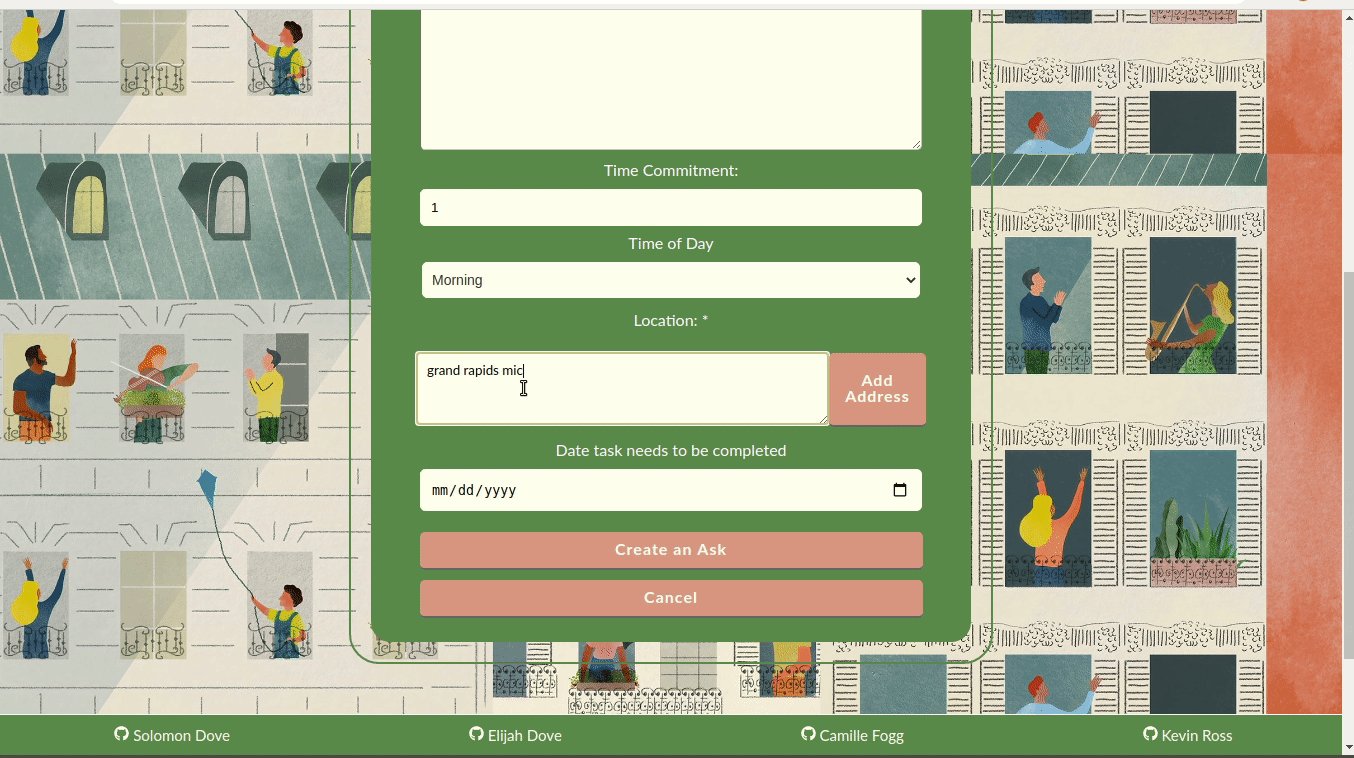
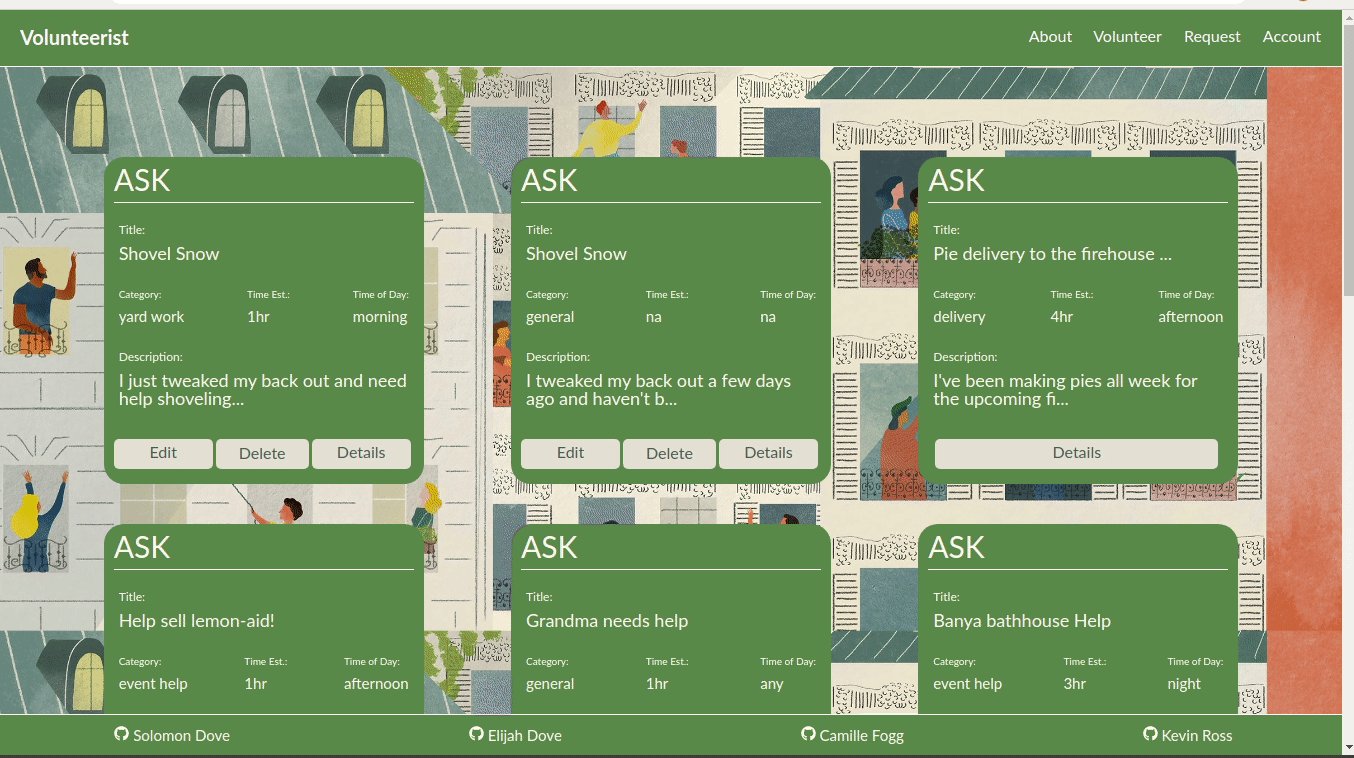
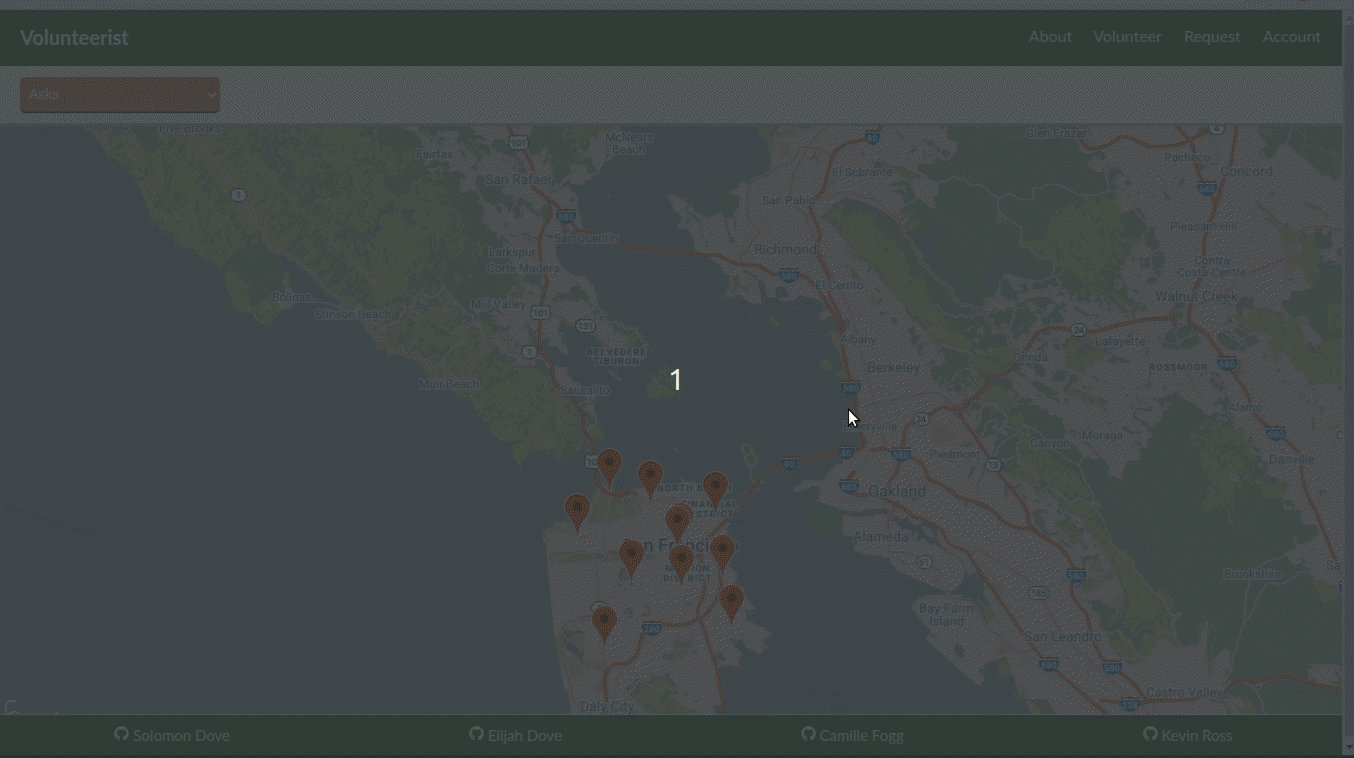
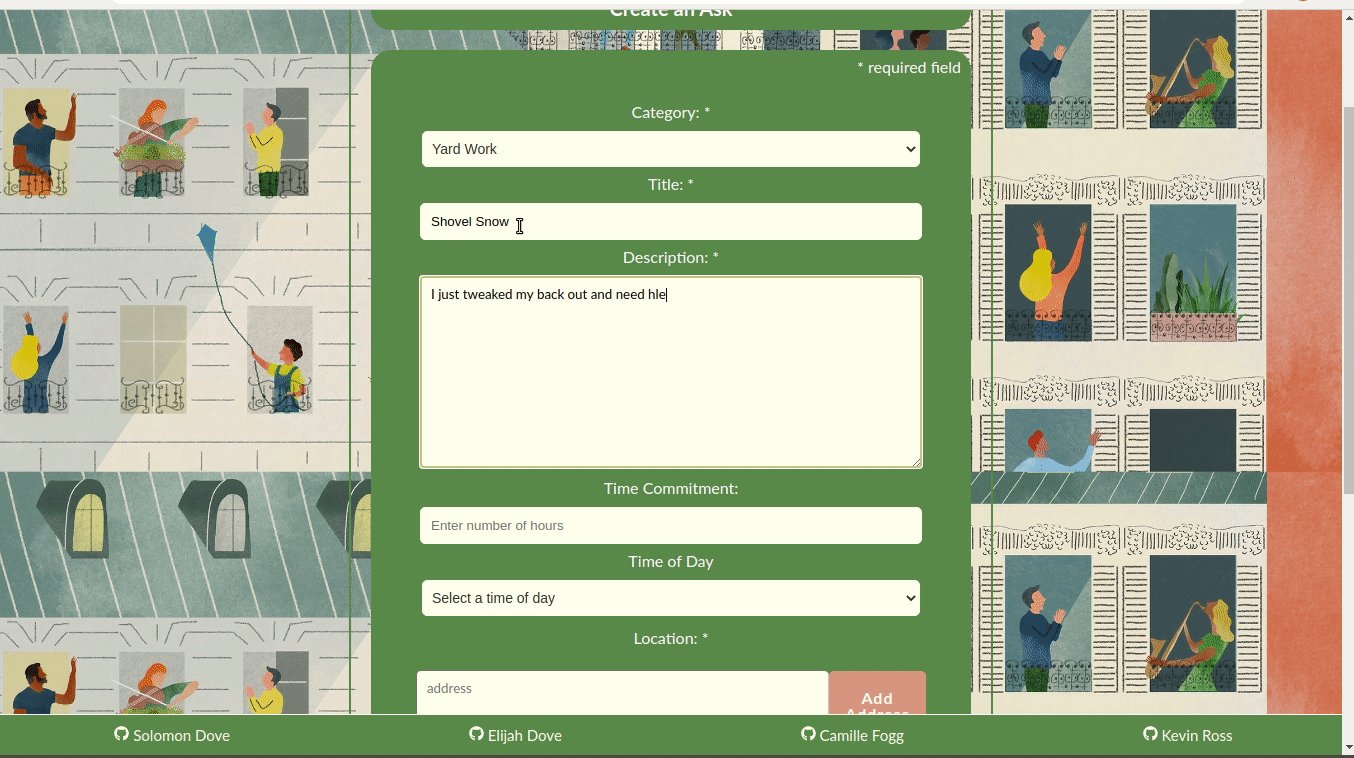
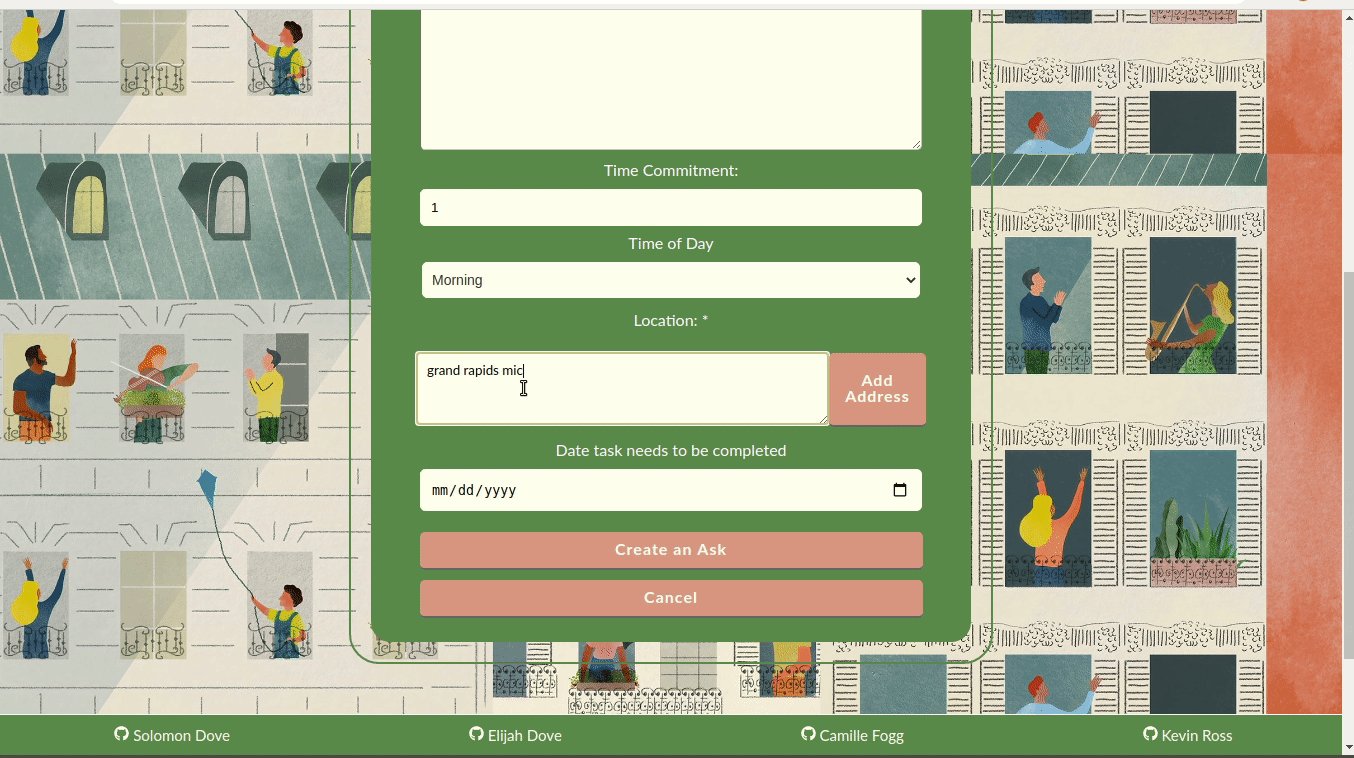
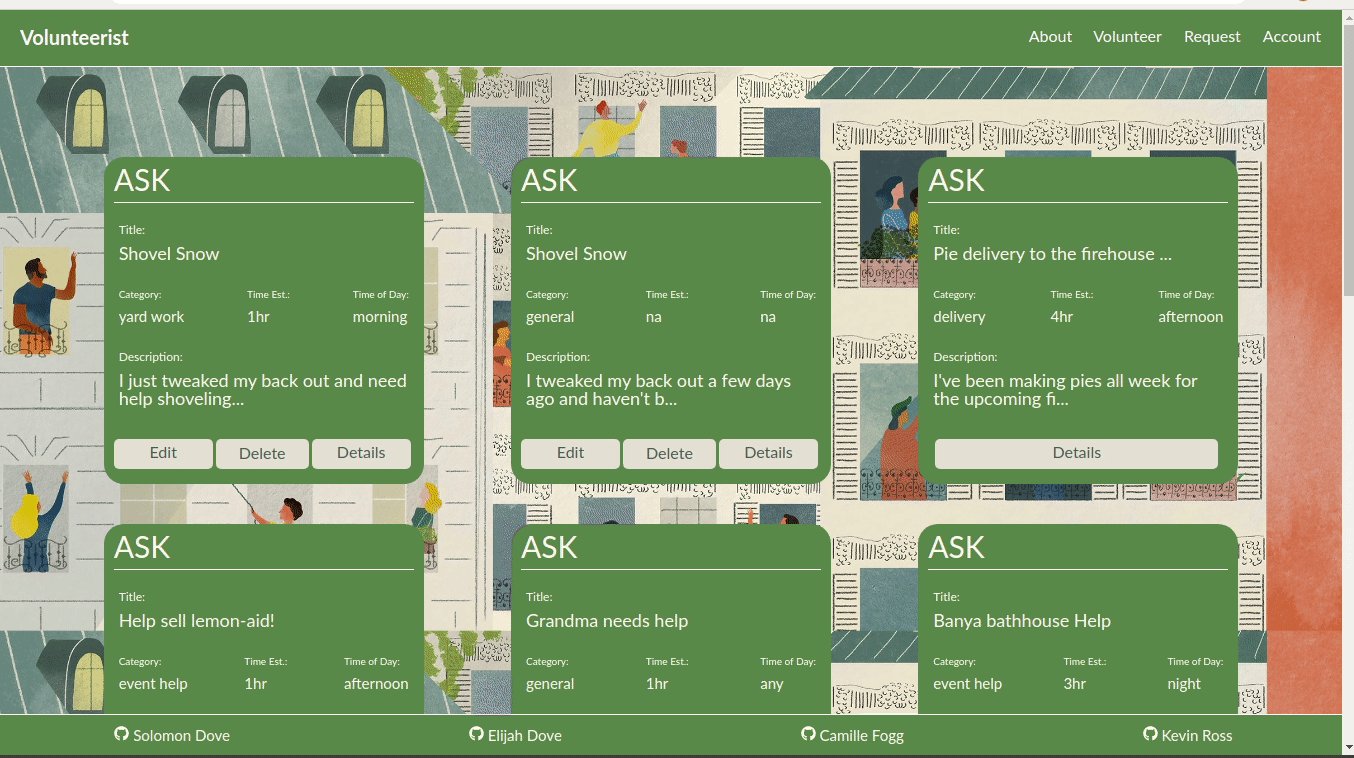
Volunteerist
Have you ever wanted to give back to your community? Ever felt isolated or in need of assistance? Meet Volunteerist, an
app for connecting people to local volunteer opportunities. Volunteerist provides a platform for both individuals and
small organizations in need of help to staff events, find assistance, and connect with their neighbors.
Built as a group project, Volunteerist is a full stack app built that utilizes the MERN stack: MongoDB, Express.js, React.js, and Node.js.
Live site


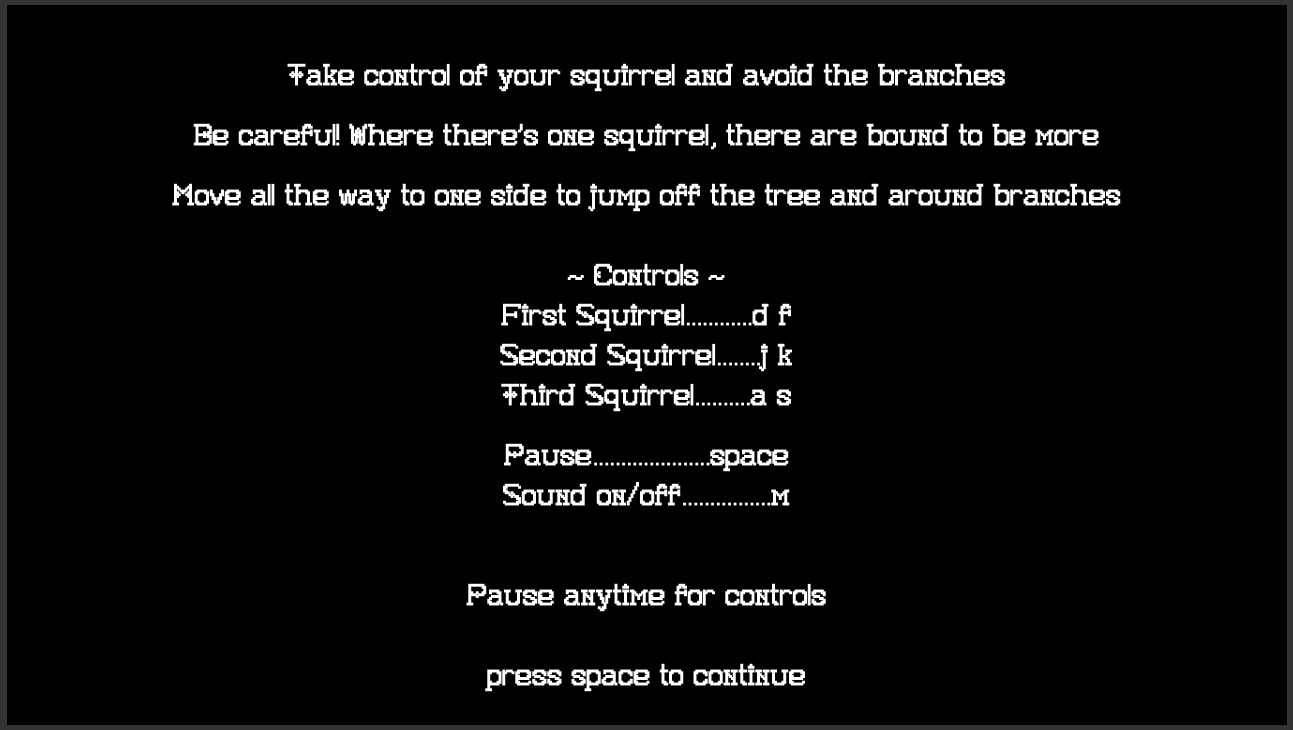
Squirrel Jams
Built using JavaScript and HTML5, Squirrel Jams is an endless runner game in the style of Temple Run and Unicorn Dash.
Players take control of up to three squirrels and must help them avoid the branches as they race up towering tree
trunks.
Play Squirrel Jams


About

I'm a software engineer who enjoys working with the front end, the back end, and ensuring seamless integration between
the two. Current favorite language is JavaScript for its versatility and lightweight application, followed closely by
Ruby for its simplicity and ease of access. Ruby on Rails paired with React and Redux make for a potent full stack
combination.
I believe technology exists to help us, and I love exploring new technologies to see how I can apply them and add value
to my communities.

I'm an ardent climber with a love for adventure and discovery. I'm constantly learning something new, because there are
far too many things I want to know.
Other technologies I've enjoyed learning and using are Mongoose, MongoDB, Node.js, Express.js, PostgreSQL, HTML, and Webpack.
Resume
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |